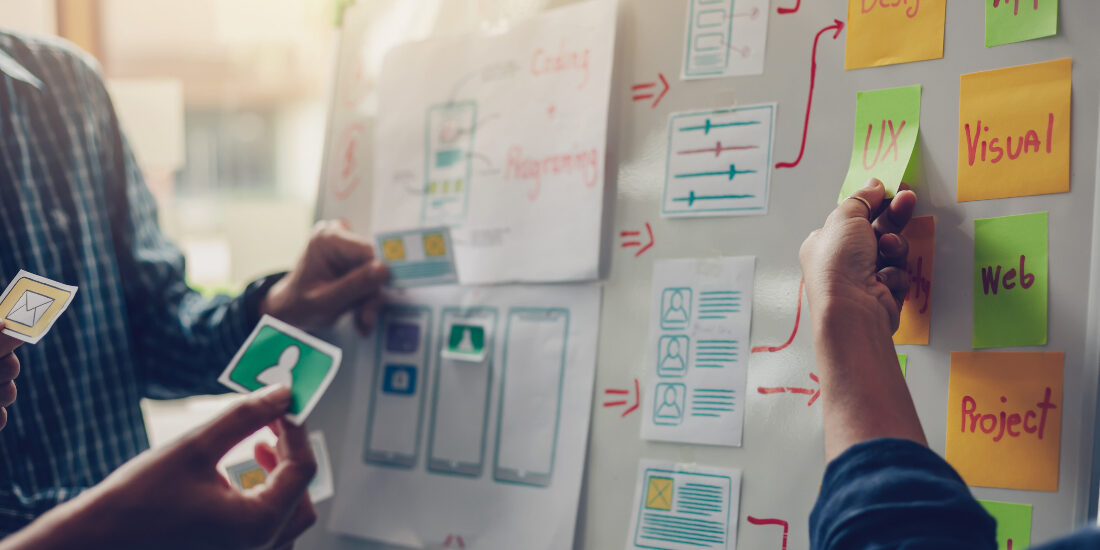
The user interface of your mobile app, web app or software platform directly impacts overall user experience. Known as UI/UX, the layout, aesthetic and design elements of a platform largely color a user’s experience and can ultimately determine the success of that particular interface.
For example, let’s say you install a mobile app. You launch it and in a matter of seconds, you’ll dive in and engage or you’ll find yourself swiping away the app screen and deleting the application from your device. UI/UX design has a huge impact on this process and it is often the single most important factor for retaining — or alienating — users.
With that said, it’s pretty clear that you want an incredible UI/UX for your software, mobile application or web app portal. But what should you expect as you strive to create a user-friendly platform? What are the UI/UX design process stages?
The UI/UX Discovery Phase
The first and perhaps most important stage of the UI/UX design process is the discovery phase.
In this stage of the UI/UX design process, your development team will work to understand as much as possible about the platform. Some of the key areas of investigation will include the following.
- Who are the users exactly?
- What are the user demographics?
- What is motivating users to use your platform?
- What are the expected user paths?
- Are you targeting a specific industry or niche?
- Is there a preferred style or aesthetic?
- What is the desired color scheme?
- Who are your direct competitors?
- What specific features or functionalities will you be including?
In addition to addressing the aforementioned areas, your UI/UX design team will also benefit from a few examples of mobile apps, web apps or software platforms that you really like from a user experience perspective. It can also be helpful to provide examples of the opposite — UI/UX elements that you don’t like. The latter can be extremely helpful for helping the UI/UX designers to achieve the perfect look and feel.
The UI/UX Planning Phase
The planning phase is the second stage of UI/UX design process. In this phase, the design team works with their client to develop a detailed overview of the plans for developing the UI/UX design, including specs such as those detailed below.
- Color Scheme
- Design Aesthetic
- User Descriptions
- Project Timeline
- Deliverables Schedule
The UI/UX planning stage involves the creation of a project timeline and schedule, with dates when deliverables will be provided to the client for review.
Client feedback is extremely important for achieving a solid UI/UX design, so it is vital that the client is prepared to engage and collaborate throughout the process. The more detailed, timely feedback that’s provided, the faster the design team can create a higher-quality user interface.
The UI/UX Design Phase
The UI/UX design stage is pretty straightforward. This is the phase when the design team gets to work, first creating a wireframe, which is a simple, pared-back version of the layout for a mobile app, web app or software platform.
Once the wireframe is completed and approved by the client, the designers will start designing the user interface by fleshing out the wireframe components.
The client should expect a few rounds of revisions, depending upon the complexity of the design, the size of the platform and how well aligned the client and the designers happen to be for the project.
The UI/UX Testing Phase
The UI/UX testing stage is critical for the smooth operation of your platform, whether it’s an enterprise software solution, web portal or a consumer-facing B2C mobile app. The objective is to identify any flaws or under-optimized areas of the platform.
During this stage of the UI/UX design process, QA testers will use the platform just as an actual user would do, testing every button, link and functionality. In addition to evaluating the overall user experience, the QA testing team will also follow identified user paths to verify that the user experience is a smooth positive one.
In some cases, it may be prudent to call in beta testers who represent actual users in terms of demographics and so forth. Beta testers can provide essential feedback that may elude a typical QA tester, especially in the case of extremely niche-specific platforms. A beta version of an app or software platform serves as a very efficient tool for garnering input that can be used to improve UI/UX.
Once testing is complete, it’s time to deploy the platform with its user-friendly UI/UX.
The Ui/UX Maintenance Phase
It’s important to remember that digital creations are not static ; they are dynamic and as such, they must constantly evolve and shift in alignment with other elements of a mobile application, web app platform or software platform interface. Routine updates also provide an opportunity to make UI/UX design changes and optimizations in response to user feedback and user heatmapping data.
The best platforms are consistently changing with new operating system versions, new platform versions, security updates and other changes such as the addition of new functionalities and features. Your UI/UX design must accommodate these updates to ensure that user experience remains smooth and streamlined.
It’s also essential to avoid making massive UI/UX modifications to your platform in one fell swoop. Complete overhauls can be very jarring to users, especially if it’s a forced shift where you do not allow them to revert back to the old, familiar version of the platform for a period of time. A gradual, phased evolution is almost always better because it avoids a situation where regular users feel disoriented and frustrated by the unfamiliarity. It’s a bit like they’ve had the virtual rug pulled out from under them. That’s a feeling that can prompt a user to take their business elsewhere, making gradual changes over time the better approach in most cases.
Leveraging the Best UI/UX Practices for Your Digital Transformation Development Projects
At 7T, our talented team places great emphasis on a smooth UI/UX design process from start to finish. To achieve your Digital Transformation goals, you’ll need an experienced team that knows the importance of UI/UX.
At 7T, we take a collaborative approach to enterprise development projects. We engage the client from the discovery phase to deployment. Our many Digital Transformation service offerings include process automation solutions, enterprise software development for ERP and CRM systems (among others), along with SaaS development for web apps and mobile apps, amongst others. We work extensively with cutting-edge technologies as we strive to help clients solve pain points, improve efficiency and achieve their business goals – all while considering today’s UI/UX best practices.
We’re guided by the approach of “Digital Transformation Driven by Business Strategy.” As such, the 7T development team works with company leaders who are seeking to solve problems and drive ROI through Digital Transformation and innovation. We then provide collaborative, multi-phased and impactful Digital Transformation solutions.
7T has offices in Dallas, Houston and Austin, but our clientele spans the globe. If you’re ready to learn more about UI/uX and how these best practices can benefit your Digital Transformation project, contact 7T today.